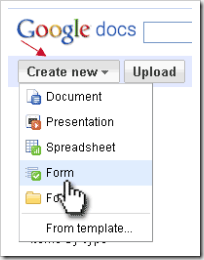
Pernah melihat blog yang judul sidebarnya memiliki variasi icon yang berbeda antara satu widget dengan widget lainnya?
Memang sepertinya sedikit cukup menarik apabila setiap judul di sidebar mempunyai icon yang berbeda karena sejatinya judul disidebar tidak mempunyai icon, atau apabila mempunyai icon, icon tersebut akan sama anatara widget yang satu dengan widget yang lainnya.
Agar judul sidebar anda mempunyai icon yang bervariasi, maka ada sedikit trik yang harus anda lakukan.
Bagi anda yang tertarik namun belum mengetahui caranya, berikut kang rohman akan memberi gambaran bagaimana agar anda bisa dapat memasang icon favorit anda pada judul sidebar.
#1 Pilih Icon Favorit anda
Silahkan persiapkan icon favorit milik anda atau jika belum mempunyai koleksi icon anda bisa mendownloadnya secara gratis di internet. sedikit referensi, kang rohman pernah posting beberapa penyedia icon gratis, silahkan anda baca pada artikel Free Icon Untuk Blog Dan Website atau pada artikel
Sebagai contoh, beberapa icon yang kang Rohman pakai ;










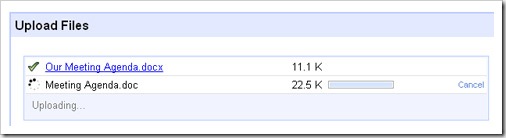
Silahkan upload icon-icon tersebut ke hosting tempat biasanya anda menyimpan gambar, jika anda belum mengetahui bagaimana cara upload gambar, anda bisa membaca artikel kang Rohman tentang
Buat Logo & Image Button atau bisa juga anda baca artikel
Upload gambar melalui blogger.
Berikut beberapa contoh alamat gambar (URL) icon yang telah kang di upload :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7rEI23OTYTX9bEVkd8wu4gssqHrF3zvcS-dCBhRJ8OlNd_tdL5vuf5dA2kBnH9MlAI5EaBZFhQHm0pmLdFiX5CFnh7Jp4shmwWvnKIXCncd5Aq0LJojRxlWRV2iSsZox14PbX8YFpJGc/
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFdA-mLTMzlslSleIy20fkh7GLjQh7MgQlvIcQdrDZeZT0cXV6bLFVXmfQU4uAA8vbPWnUVZmZPynO6bJUlUXEv89RRapIkuNpf8U2IpG1KmneGKbtkFD6epKHbmQZkJ9lOlvz0vCkA_w/
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0sYF5Nl1gIRYt_jsW0jWGMt9b6eIOEpeD1fFy-3sIUJB_7AMp4Unvh2KgKW6X25wOvm_PRnSes1g99aLlOKIenMwurkVLv4XhHM9sPShRC6GhZsQ2yTvxgkcFBkWvNDn52o1l0GjEEAU/
Silahkan anda sesuaikan berapa jumlah icon yang ingin anda pasang. Sebagai contoh akan diterangkan untuk memasang 3 icon saja.
#2 Mencari Kode Widget Sidebar
Langkah kedua yaitu mencari tahu kode widget di dalam template anda, mana yang ingin di pasang icon. Berikut langkah-langkahnya :
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML
- Carilah kode yang mirip-mirip seperti ini :
- Setiap blog pasti berbeda kodenya, makanya kang Rohman tulis yang mirip dengan kode diatas. Copy kode tadi pada pada note pad atau sejenisnya.
Dari contoh diatas, blog kang Rohman mempunyai 5 widget, dan yang penting harus anda perhatikan adalah yang tercetak merah dan orange yaitu :
- Profile1 - About Me
- Label1 - Categories
- HTML2 - Friend Llinks
- HTML1 - Sponsors
- BlogArchive1 - Blog Archive
Yang dicetak merah adalah ID dari widget dan yang dicetak orange adalah judul widget atau judul yang ada di sidebar.
Sebagai contoh, kang Rohman hanya akan memasang pada widget dengan ID
Profile1,
Label1, serta
HTML2.
#3 Membuat kode CSS
Langkah ke tiga adalah membuat kode CSS untuk ID widget yang tadi (
Profile1,
Label1, serta
HTML2). Property yang di buat cukup sederhana, yaitu anda hanya menambah h2 pada ujungnya, contoh :
#
Profile1 h2 { }
#
Label1 h2 { }
#
HTML2 h2 { }
Untuk value nya, anda bisa berkreasi sendiri sesuai dengan keinginan, namun sebagai contoh, value nya misalkan seperti ini :
#Profile1 h2{
background:transparent url(URLGambar) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
#Label1 h2{
background:transparent url(URLGambar) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
#HTML2 h2{
background:transparent url(URLGambar) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
Untuk URLGambar tentunya harus anda ganti dengan URl gambar anda, namun sebagai contoh kang Rohman akan memakai URL gambar yang sudah di tulis di artikel bagian atas, sehingga kodenya akan seperti ini :
#Profile1 h2{
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7rEI23OTYTX9bEVkd8wu4gssqHrF3zvcS-dCBhRJ8OlNd_tdL5vuf5dA2kBnH9MlAI5EaBZFhQHm0pmLdFiX5CFnh7Jp4shmwWvnKIXCncd5Aq0LJojRxlWRV2iSsZox14PbX8YFpJGc/) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
#Label1 h2{
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFdA-mLTMzlslSleIy20fkh7GLjQh7MgQlvIcQdrDZeZT0cXV6bLFVXmfQU4uAA8vbPWnUVZmZPynO6bJUlUXEv89RRapIkuNpf8U2IpG1KmneGKbtkFD6epKHbmQZkJ9lOlvz0vCkA_w/) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
#HTML2 h2{
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0sYF5Nl1gIRYt_jsW0jWGMt9b6eIOEpeD1fFy-3sIUJB_7AMp4Unvh2KgKW6X25wOvm_PRnSes1g99aLlOKIenMwurkVLv4XhHM9sPShRC6GhZsQ2yTvxgkcFBkWvNDn52o1l0GjEEAU/) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
#4 Memasang kode CSS
Karena tadi sudah mendapatkan kode CSS yang di perlukan, maka langkah terakhir adalah memasang kode CSS tadi ke template anda, berikut langkah-langkahnya :
Ternyata mudah sekali bukan?
Tambahan, agar tampilan icon cocok dengan kondisi template anda maka anda bisa mengubah nilai padding atau margin nya.
padding:
8px 8px 2px 40px;
margin-top:
15px;








 Ingin blog anda lebih variatif? mungkin anda bisa menggunakan teknik CSS Bubble Tooltips. Dengan
Ingin blog anda lebih variatif? mungkin anda bisa menggunakan teknik CSS Bubble Tooltips. Dengan 
 Sebelumnya telah di beritakan bahwa
Sebelumnya telah di beritakan bahwa